| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CKA 기출문제
- CloudWatch
- kotlin
- 오블완
- CKA
- 정보처리기사 실기 기출문제
- go
- tucker의 go 언어 프로그래밍
- 컨텍스트 엔지니어링
- MySQL
- AWS EKS
- Kubernetes
- 티스토리챌린지
- AI
- Linux
- aws
- 공부
- Pinpoint
- golang
- PETERICA
- kotlin querydsl
- Spring
- minikube
- 바이브코딩
- kotlin coroutine
- 코틀린 코루틴의 정석
- APM
- 기록으로 실력을 쌓자
- SRE
- Java
- Today
- Total
피터의 개발이야기
[React Native] Mac 개발환경 세팅 본문

Mac에서 React Native 개발환경을 세팅하는 과정을 정리하였습니다.
기본 설치 프로그램
Mac에 개발을 위한 기본적인 프로그램을 우선 확인 및 설치해 보도록 하겠습니다.
[홈브루 설치]
brew --version
설치 방법은 여기를 참조하세요.
[node 설치]
node --version
npm --version
node.js 설치 확인 node패치지 관리자인 npm(Node Packaged Manager) 설치확인합니다.
설치방법
brew install node
[java 설치]
brew cask install adoptopenjdk8java는 안드로이 스튜디오를 위한 기본 프로그램입니다.
java --version자바 버젼 확인방법
모바일 개발 프로그램
지금까지는 기본적인 프로그램을 설치하였습니다. 이제부터는 모바일 개발에 꼭 필요한 프로그램을 설치해 보도록 하겠습니다.
[왓치맨 설치]
react-native의 소스코드 변경 시 재로딩하기 위해서 왓치맨을 설치합니다. 왓치맨은 특정 디렉토리와 파일을 감시하여 재로딩을 실행시킬 수 있습니다.
brew install watchman
#설치확인
watchman --version
[리엑트 네이티스 CLI 설치]
리엑트 네이티브 개발을 위해 expo cli와 react-natvie cli 두 가지 방법이 있습니다.
| 장 점 | 단 점 | |
| Expo | QR코드를 통한 빠르고 간단한 배포 Android / X-code 가 없이 테스트 가능 빠르고 간단한 환경 설정 |
Java, kotlin, Object-C, Swift으로 작성이 불가 패키지가 커서 빌드 파일의 큼 |
| react-natvie | 자기언어로 커스텀 코딩이 가능 | 환경 설정이 어려움 배포와 업데이트 시간이 소요됨 |
react-native 기준으로 설치 방법을 설명하겠습니다.
[Xcode 설치]
iOS 앱을 만들기 위한 필수 프로그램입니다. App Store를 통해서 설치해야합니다.
필수적으로 Command Line Tools을 설치해야합니다.
xcode-select --install


[코코아포드 설치]
코코아포드는 iOS 개발용 의존성 관리자입니다. 라이브러리를 설치하고 관리할 때 사용됩니다.
sudo gem install cocoapods
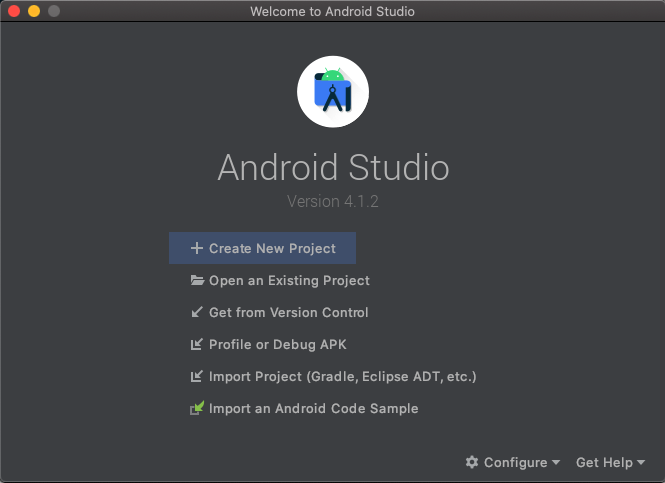
[안드로이드 스튜디오 설치]
안드로이드 스튜디오를 다운받아 설치합니다.
https://developer.android.com/studio





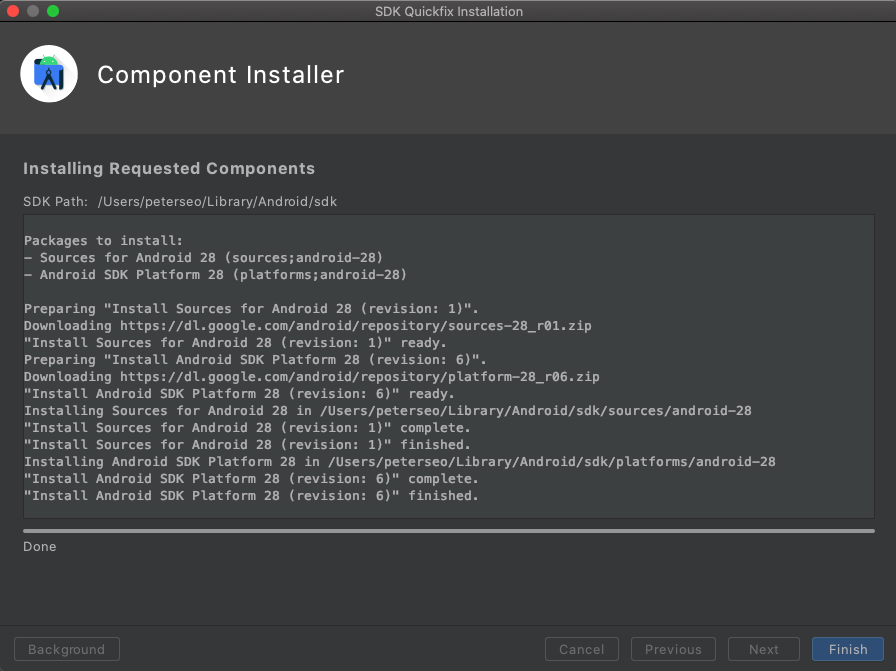
[Mac에서 Android SDK path 설정]
#사용자 계정으로 이동
cd ~
#bash 사용 시
vi .bash_profile
#zsh 사용 시
vi .zshrc
#추가 내용
export ANDROID_PATH=/Users/peterseo/Library/Android
export PATH=$PATH:$ANDROID_PATH/sdk/platform-toolsbash와 zsh를 구분하여 path를 설정합니다.
adb를 입력하여 다음과 같이 실행되면 설치 성공이다.