Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 공부
- mysql 튜닝
- CloudWatch
- Elasticsearch
- Linux
- kotlin coroutine
- aws
- Pinpoint
- CKA 기출문제
- APM
- Java
- CKA
- 기록으로 실력을 쌓자
- minikube
- kotlin querydsl
- IntelliJ
- 정보처리기사실기 기출문제
- AI
- 정보처리기사 실기
- 정보처리기사 실기 기출문제
- 티스토리챌린지
- MySQL
- Kubernetes
- Spring
- PETERICA
- 오블완
- kotlin spring
- AWS EKS
- 코틀린 코루틴의 정석
- kotlin
Archives
- Today
- Total
피터의 개발이야기
Git 블러그 Typora로 이미지 업로드 방법 본문
반응형

ㅁ 들어가며
Git 블러그에서 Typora를 이용해 이미지 업로드를 간편하게 업로드 할 수 있는 방법을 정리하였다.
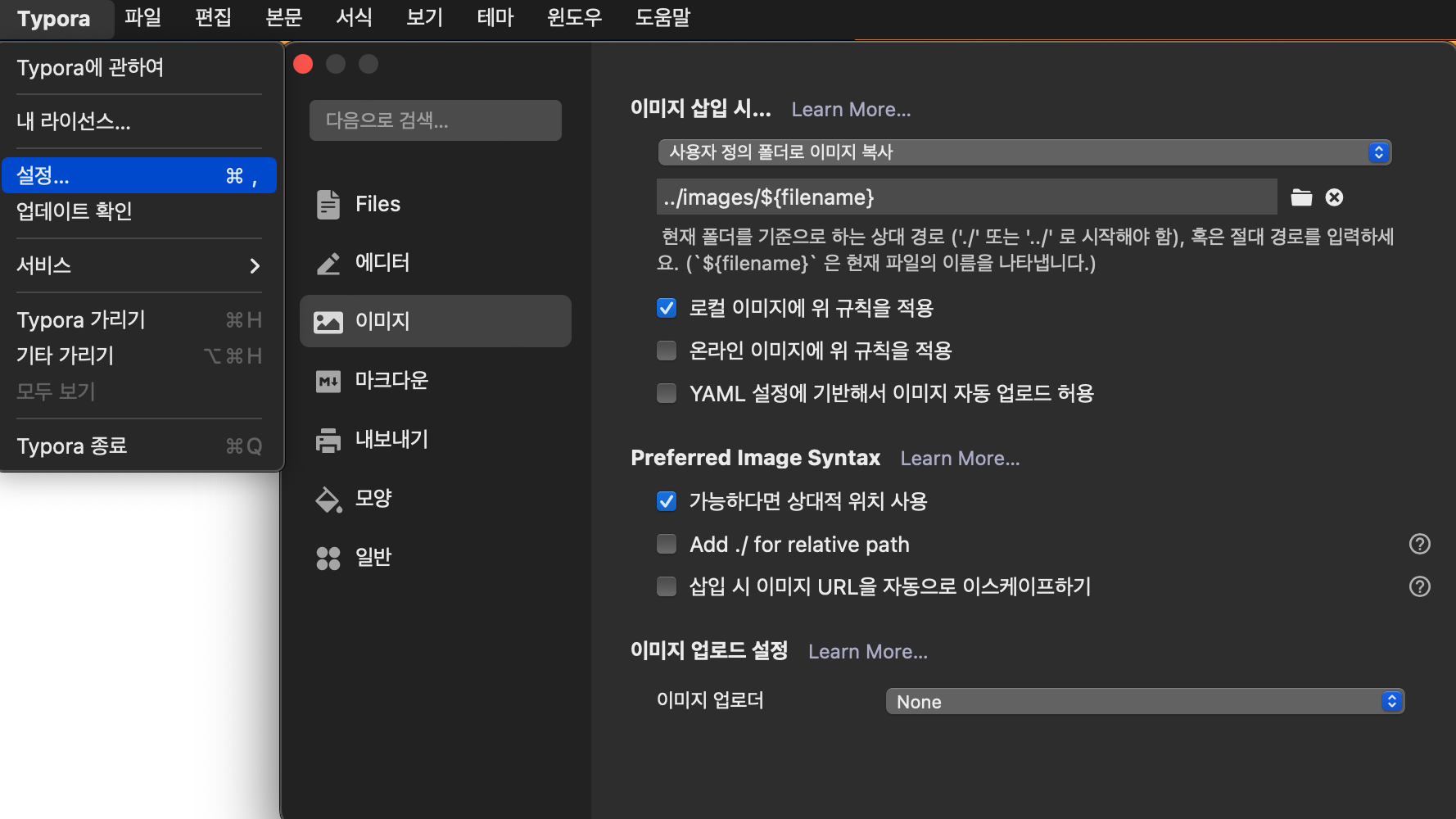
ㅁ typora 이미지 설정

ㅇ 설정 > 이미지
ㅇ 선택: 사용자 정의 폴더로 이미지 복사
ㅇ 경로설정: ../images/${filename}
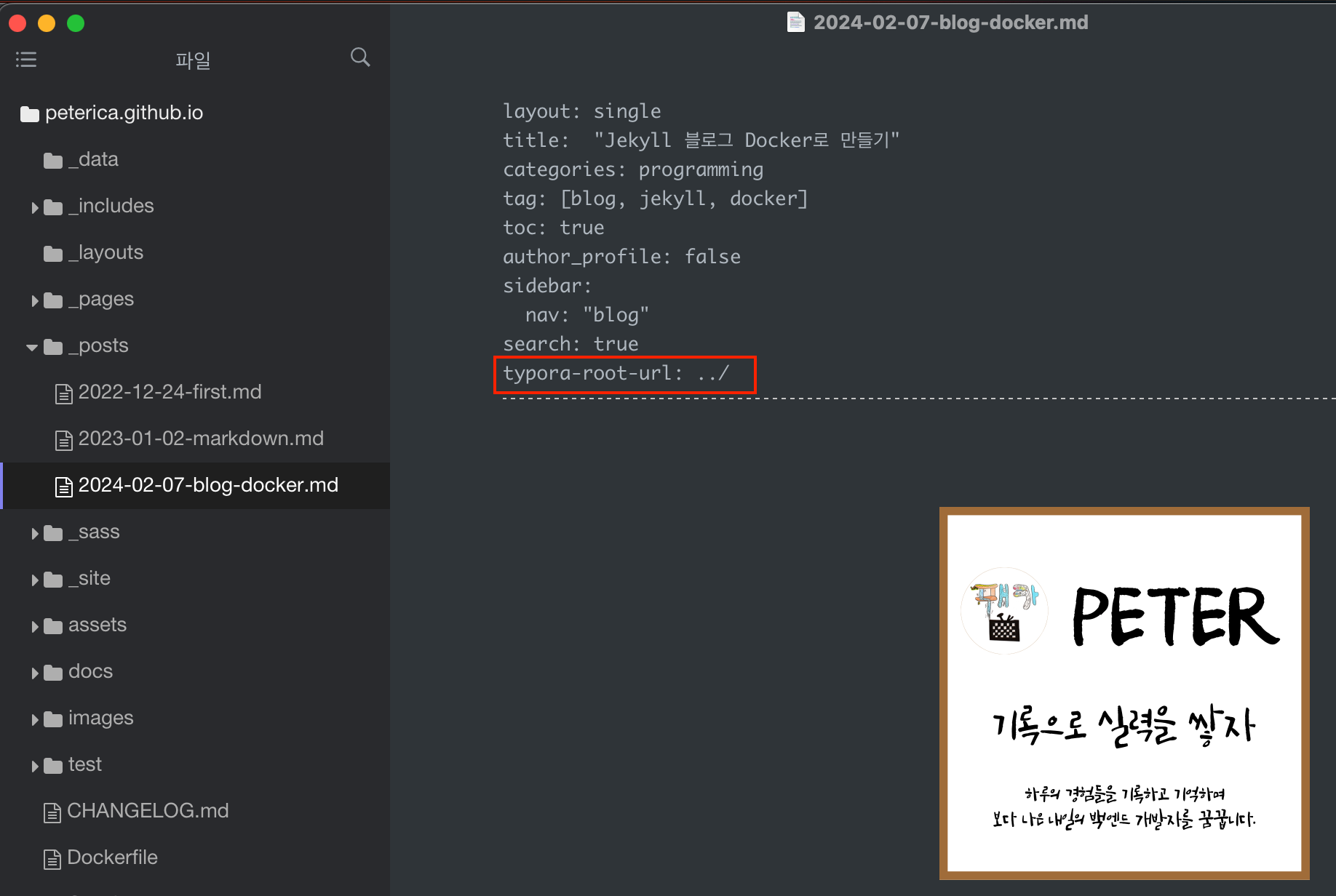
ㅁ md파일 typora-root-url 설정

typora-root-url: ../ㅇ typora와 웹상에서 이미지 경로가 차이가 발생하여 root url 설정이 필요하다.
ㄴ 경로차이는 카테고리 설정으로 /programming/ 경로가 웹상에서는 추가되기 때문이다.
ㄴ 이 설정이 없을 경우 typora에서는 정상적으로 보이나, 웹에서는 상대경로로 이미지를 찾아가지 못한다.
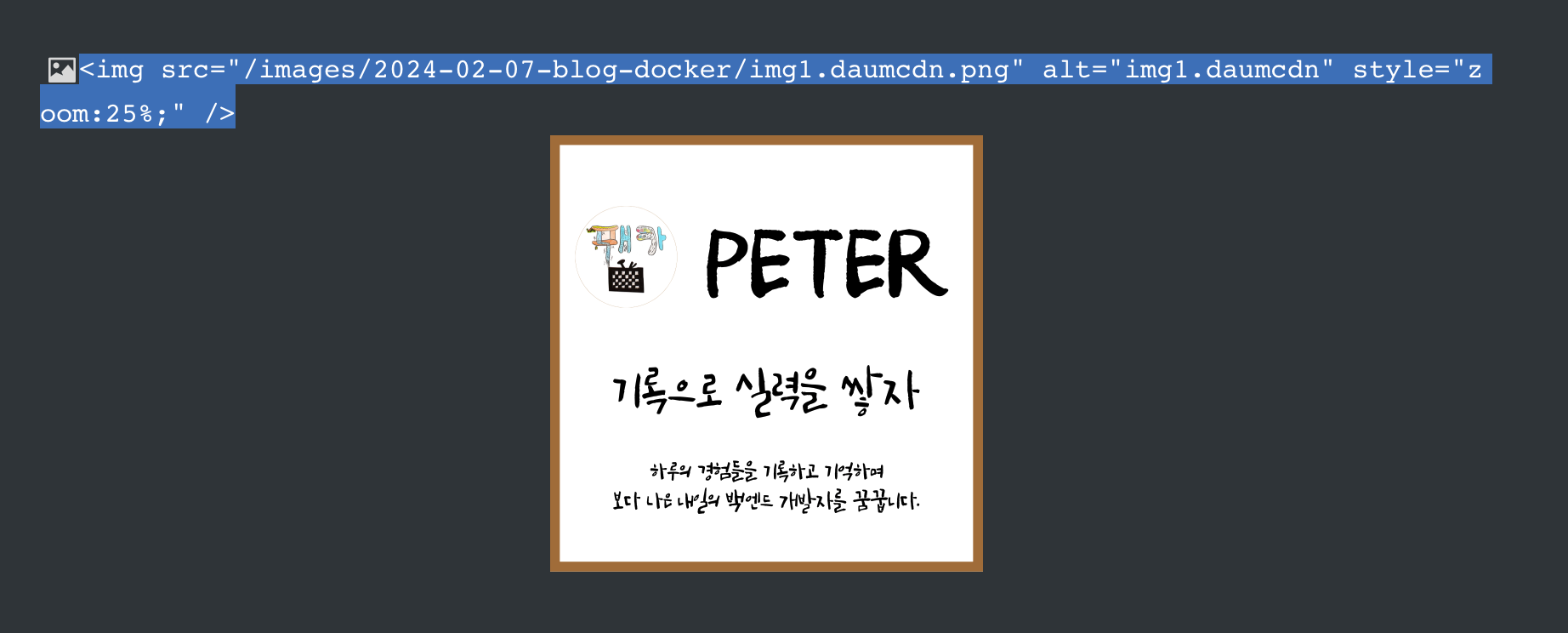
ㅁ 이미지 드래그 앤 드랍

<img src="/images/2024-02-07-blog-docker/img1.daumcdn.png" alt="img1.daumcdn" style="zoom:25%;" />
ㅇ 정상적으로 설정되었다면, 위 경로처럼 /images/...로 설정된다.
ㅇ typora 입장에서는
typora-root-url: ../ 설정에 의해 ../images/... 상대경로가 되어 로컬디렉토리의 파일을 찾아가서 에디터 상에 보여진다.
ㅇ 웹상에서는 /images/...로 호스트 루트에 기반으로 이미지의 경로를 찾아가서 웹상에 이미지를 보여준다.
ㅁ 함께 보면 좋은 사이트
반응형
'LifeStory > 블로그' 카테고리의 다른 글
| 마크다운(Markdown)-링크 삽입 (0) | 2024.02.13 |
|---|---|
| [블로그] Github Action 사용법, undefined method excerpt_separator 빌드 오류 해결 (3) | 2024.02.11 |
| Jekyll 블로그 Docker로 만들기 (1) | 2024.02.07 |
| [블로그] 티스토리 네이버 검색 등록 (1) | 2024.01.23 |
| [블로그] 티스토리 네이버 애널리틱스 연결 (0) | 2024.01.23 |
Comments





