Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- CKA
- Linux
- IntelliJ
- mysql 튜닝
- minikube
- Pinpoint
- 오블완
- Spring
- 코틀린 코루틴의 정석
- 기록으로 실력을 쌓자
- 정보처리기사 실기 기출문제
- 티스토리챌린지
- PETERICA
- CloudWatch
- Elasticsearch
- 공부
- 정보처리기사 실기
- APM
- kotlin
- AI
- kotlin querydsl
- kotlin spring
- 정보처리기사실기 기출문제
- kotlin coroutine
- CKA 기출문제
- AWS EKS
- Java
- MySQL
- aws
- Kubernetes
Archives
- Today
- Total
피터의 개발이야기
[Intellij] JSON 이쁘게 정리하기, JSON 정렬 본문
반응형

ㅁ 들어가며
ㅇ 보안망에서 개발을 진행하면서 JSON을 이쁘게 만들 수 있는 플러그인을 다운받을 수 없는 상황이었다.
ㅇ Intellij의 기본 정렬기능으로 JSON을 이쁘게 만드는 방법을 정리하였다.
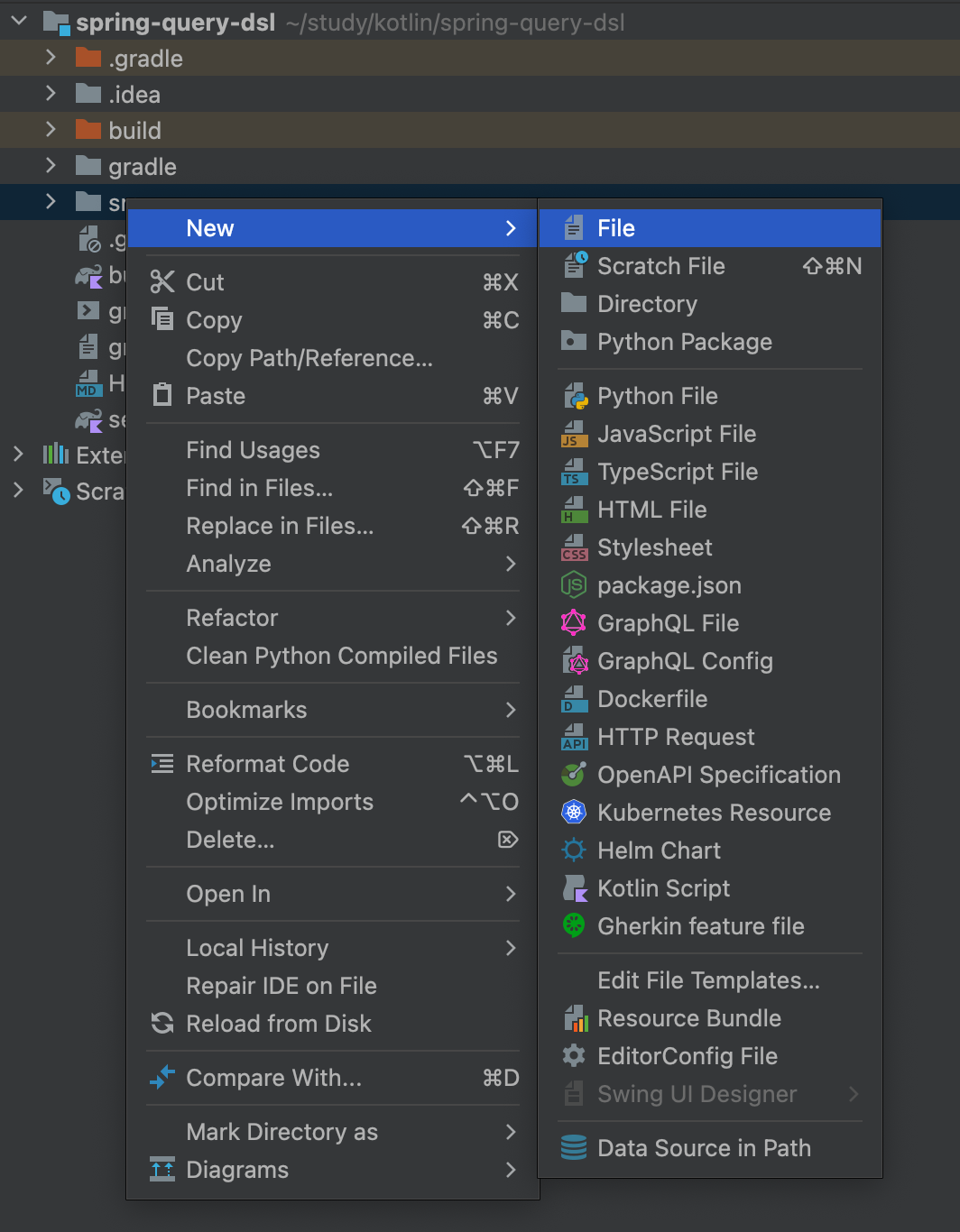
ㅁ JSON 파일 만들기

ㅇ 프로젝트의 적당한 저장 위치에서 data.json 파일을 만들어 본다.

ㅇ 파일 확장자가 JSON이 아닌 경우는 미세하게 칸 공간만 띄어주는 형태로 변경될 뿐 정렬 시 이쁘게 되지 않았다.


ㅇ 해당 위치에 JSON을 붙여 놓는다.
ㅇ Command + Option + L 을 누르면 정렬과 함께 저장이 된다.
// 정렬 전
{"a":"teatA","b":"teatB","c":"teatC","d":{"aa":"test","bb":"test","cc":"test"}}
// 정렬 후
{
"a": "teatA",
"b": "teatB",
"c": "teatC",
"d": {
"aa": "test",
"bb": "test",
"cc": "test"
}
}ㅇ 정렬된 JSON 샘플
크롬에서 JSON 데이터를 보는 방법도 있다.
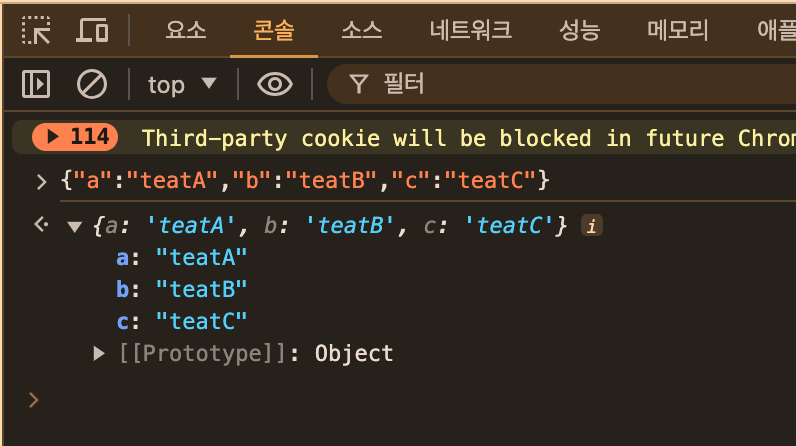
ㅁ 크롬 개발자 모드에서 JSON 정리
ㅇ 크롬의 개발자 콘솔을 연다.

ㅇ JSON string을 콘솔에 입력하면, JSON이 구조화된 Object 형태로 표시가 된다.

ㅇ 내용이 복잡하면 개발자 콘솔을 이용해 보는 것도 좋은 방법이다.
반응형
'DevTool > Intellij' 카테고리의 다른 글
| [IntelliJ] 터미널과 zsh, idea 프로젝트 실행하기 (0) | 2023.08.05 |
|---|---|
| [Intellij] camel case를 snake case로 변경 플러그인 (0) | 2023.05.15 |
| [Intellij] 유용한 단축키 모음 정리 (0) | 2023.02.23 |
| [Intellij] CodeGlance, 소스 미니맴 (0) | 2022.09.26 |
| [Intellij] GitToolBox 플로그인, 마지막 커밋 바로 확인 (0) | 2022.09.26 |
Comments





