| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- go
- Linux
- AI
- kotlin
- Spring
- CKA
- 티스토리챌린지
- Java
- AWS EKS
- 정보처리기사 실기 기출문제
- Kubernetes
- aws
- APM
- SRE
- tucker의 go 언어 프로그래밍
- minikube
- CKA 기출문제
- LLM
- CloudWatch
- golang
- Pinpoint
- PETERICA
- 코틀린 코루틴의 정석
- 바이브코딩
- kotlin coroutine
- 공부
- 컨텍스트 엔지니어링
- MySQL
- 기록으로 실력을 쌓자
- 오블완
- Today
- Total
피터의 개발이야기
Semantic UI: 직관적이고 강력한 프론트엔드 프레임워크 본문

ㅁ 들어가며
ㅇ 동료가 담당하는 프로젝트의 구성 중에 Semantic UI가 있었다.
ㅇ Semantic UI는 백엔드 개발자가 프론트 개발을 위한 프레임 워크로 Bootstrap와 유사해 보였다.
ㅇ Semantic UI가 무엇인지, Bootstrap와의 차이점에 대해서 정리해보았다.
ㅁ Semantic UI란?
Semantic UI는 웹 개발을 위한 현대적이고 직관적인 프론트엔드 프레임워크다. HTML과 CSS를 사용해 다양한 UI 컴포넌트를 제공하며, 자연스러운 언어를 사용한 클래스 이름으로 코드의 가독성을 높인다.
ㅁ 주요 특징
- 직관적인 문법: 클래스 이름이 자연어와 유사해 이해하기 쉽다.
- 반응형 디자인: 다양한 화면 크기에 맞춰 자동으로 조정된다.
- 다양한 컴포넌트: 버튼, 폼, 메뉴 등 풍부한 UI 요소를 제공한다.
- 테마 시스템: 쉽게 커스터마이징할 수 있는 테마 기능을 제공한다.
ㅁ 사용 방법

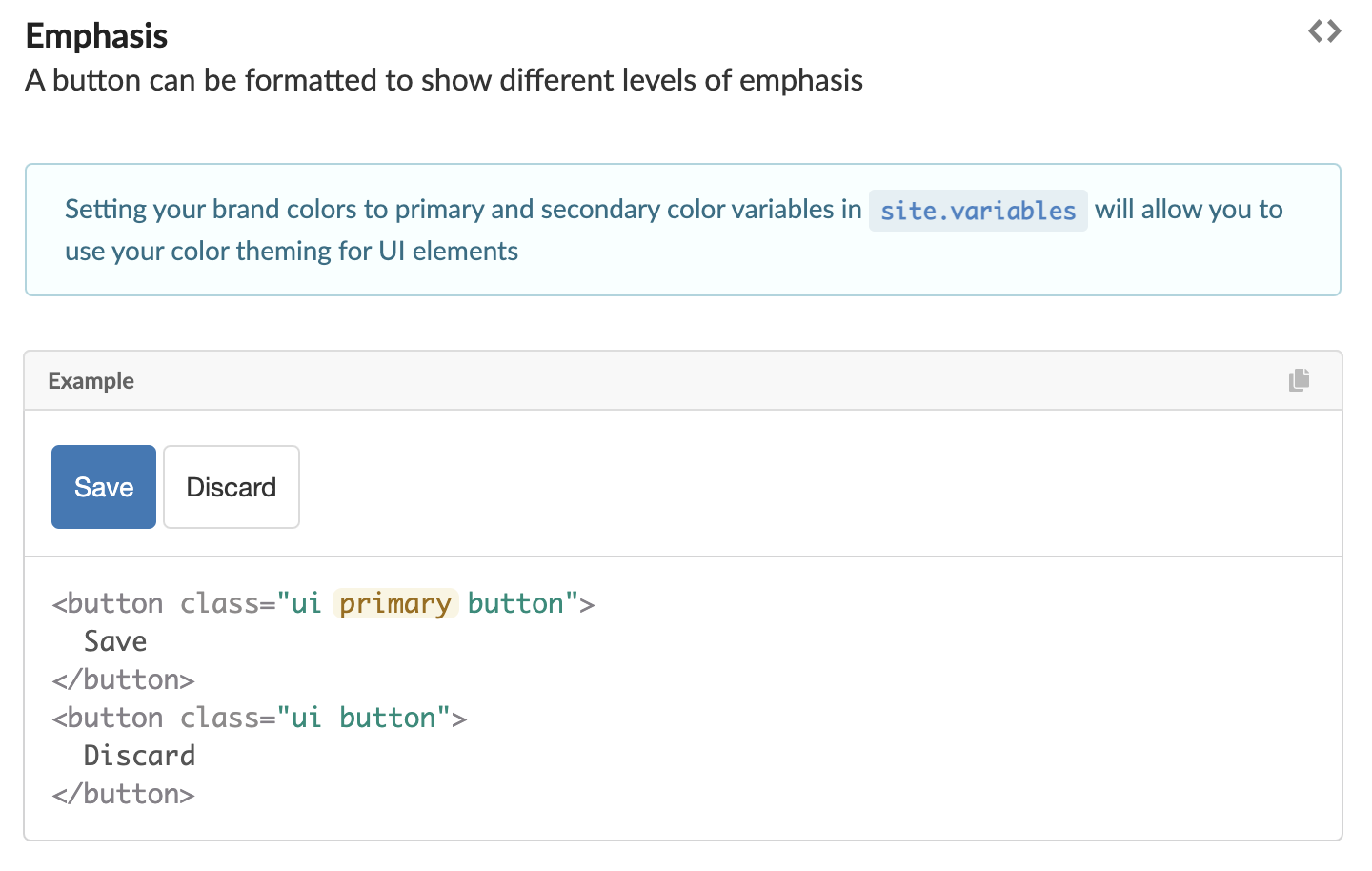
ㅇ Semantic UI Docs에 다양한 예제들이 많이 있다.

ㅇ Semantic UI를 사용하려면 다음 단계를 따르면 된다.
- CDN 링크를 HTML에 추가하거나 npm을 통해 설치
- 필요한 CSS와 JavaScript 파일을 HTML에 연결
- Semantic UI 클래스를 사용해 원하는 UI 컴포넌트 구현(example 소스 복사)
<!DOCTYPE html>
<html>
<head>
<!-- 필요한 CSS와 JavaScript 파일을 HTML에 연결 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
</head>
<body>
<!-- example 소스 복사 -->
<button class="ui primary button">
Save
</button>
<button class="ui button">
Discard
</button>>
</body>
</html>
ㅁ Semantic UI vs Bootstrap
ㅇ Semantic UI와 Bootstrap은 둘 다 인기 있는 프론트엔드 프레임워크지만 차이점이 있다.
| 특징 | Semantic UI | Bootstrap |
| 문법 | 직관적인 자연어 | 약어 기반 |
| 커스터마이징 | 테마 시스템으로 쉬움 |
SASS 변수로 가능
|
| 학습 곡선 | 중간 | 낮음 |
| 컴포넌트 수 | 많음 | 중간 |
ㅁ 마무리
Semantic UI는 직관적인 문법과 풍부한 컴포넌트로 빠르고 효율적인 웹 개발을 가능하게 한다. 특히 가독성 높은 코드를 선호하는 백엔드 개발자들에게 좋은 선택이 될 수 있다. 다만, 프로젝트의 요구사항과 팀의 선호도를 고려해 프레임워크를 선택하는 것이 중요하다.
ㅁ 함께 보면 좋은 사이트
ㅇ Semantic UI : 소개 ~ js가 필요한 컴포넌트의 사용법
ㄴ Semantic UI 적용하는 기본설정 따라 해보기
ㅇ [node.js] View Template 적용하기(1) - Semantic UI(반응형), EJS 사용
ㅇ [Node.js] Semantic-Ui 라이브러리 적용하기
'Programming' 카테고리의 다른 글
| 갤럭시 개발자모드 켜는 법 (0) | 2024.01.24 |
|---|---|
| [Mac] MacOS 업데이트 실패 해결 (1) | 2023.11.05 |
| [Cookie]SameSite란? None, Lax, Strict (0) | 2023.04.05 |




