Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 정보처리기사 실기 기출문제
- CloudWatch
- kotlin
- 바이브코딩
- AWS EKS
- SRE
- 컨텍스트 엔지니어링
- tucker의 go 언어 프로그래밍
- aws
- APM
- MySQL
- CKA 기출문제
- Pinpoint
- golang
- 티스토리챌린지
- kotlin coroutine
- minikube
- 오블완
- Spring
- Kubernetes
- Linux
- go
- Java
- AI
- 기록으로 실력을 쌓자
- 공부
- CKA
- kotlin querydsl
- PETERICA
- 코틀린 코루틴의 정석
Archives
- Today
- Total
피터의 개발이야기
[Nginx] NGINX에서 404 오류 발생 시 기본 파일 전달하기 본문
반응형
ㅁ 들어가며
지난 글, [Nginx] NGINX Rate Limiting & 동적 IP 차단 가이드에서 무분별한 요청에 대해 속도제한을 하였다. 만료된 ts를 계속 호출하는 문제를 해결하기 위해서는 기본 ts 파일을 넘기면 이후 무한 반복문제가 해결 되었다. 이번 글에서는 NGINX를 사용하는 웹 서버에서 특정 파일이 존재하지 않을 때 기본 파일을 전달하는 방법에 대해 정리하였다.
ㅁ 문제 상황
NGINX에서 특정 URL로 요청이 들어왔을 때, 해당 파일이 존재하지 않으면 404 오류가 발생하였다. 이런 경우 [GO] Too many open files 에러 트러블슈팅 에 정리한 에러가 발생하기도 하였다. 이를 예방하고 안정적인 서비스를 위해 대책이 필요했다.
ㅁ 기본 설정 구조
NGINX의 try_files 디렉티브를 사용하여 기본 파일을 전달할 수 있다. 하지만 [Nginx] NGINX에서 정적 파일 캐시 설정하는 방법 과정서 통해 백엔드 부하를 감소하기 위해 proxy_pass와 캐싱을 적용한 상태이다.
location ~* \.ts$ {
proxy_pass http://app-server;
proxy_cache hls_cache;
proxy_cache_valid 200 60s;
proxy_cache_use_stale updating;
proxy_cache_background_update on;
proxy_cache_min_uses 1;
proxy_ignore_headers Cache-Control Expires;
add_header X-Cache-Status $upstream_cache_status;
# 프록시 오류 처리
proxy_intercept_errors on;
error_page 404 = @fallback;
}
# 대체 파일 전달 로직
location @fallback {
root /etc/temp; # default.ts 파일 경로
try_files /default.ts =404; # 파일 존재 여부 확인
default_type video/mp2t; # MIME 타입 강제 설정
add_header X-Cache-Status "BYPASS"; # 캐시 미사용 표시
}ㅇ 정상 요청 시
- app-server에 파일 존재 → 프록시 전달 → hls_cache에 저장
ㅇ 404 발생 시
- 프록시 서버에서 404 반환 → @fallback 위치 호출
- /etc/temp/default.ts 파일 전달 (HTTP 200)
ㅇ 캐시 동작
- 정상 작동 파일(200 OK) → 프록시 캐시에 저장
- 대체 파일(default.ts) → 캐시 미적용
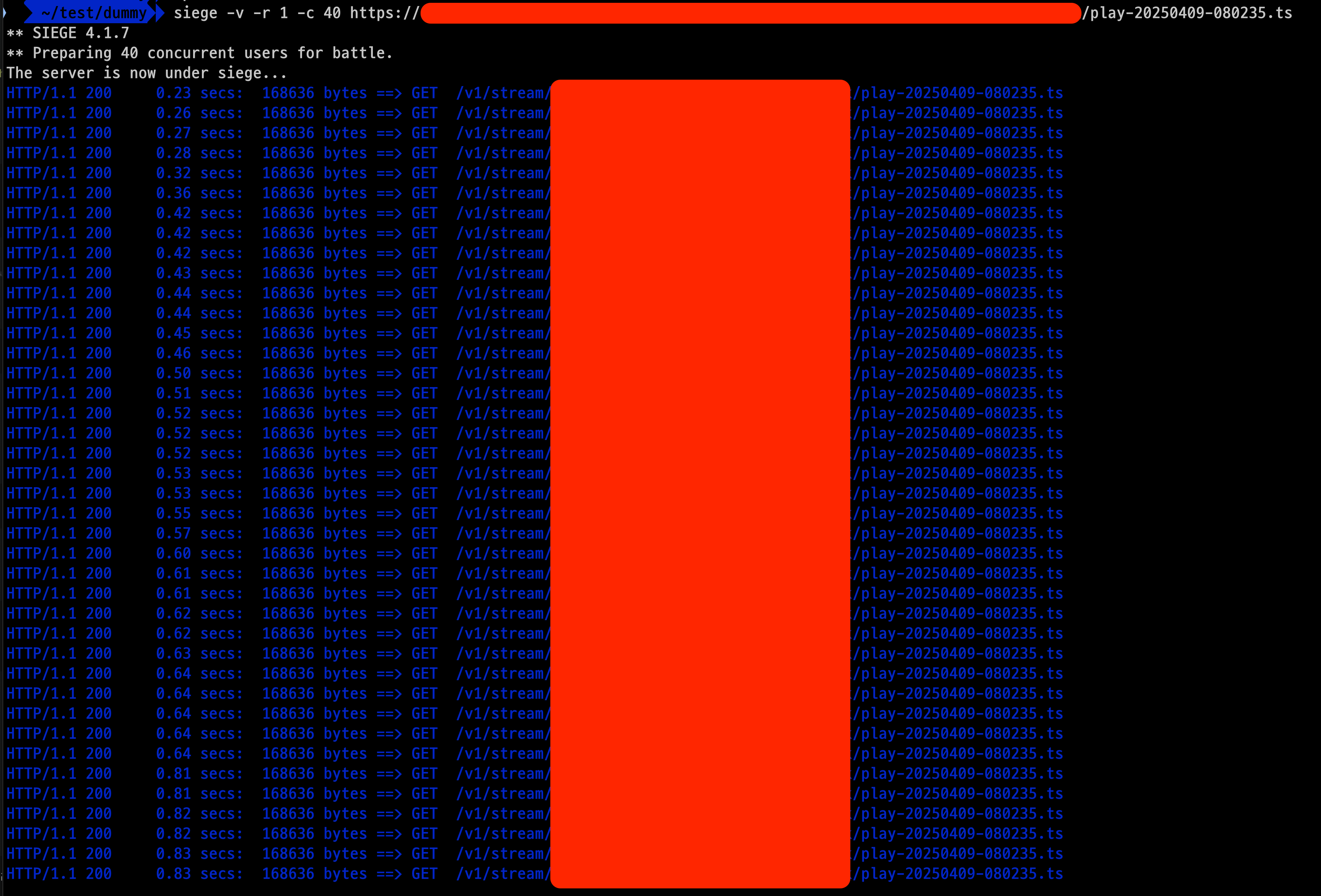
ㅁ siege을 이용한 테스트 수행
siege -c 50 -t 30s http://yoursite.com # 부하 테스트
ㅇ 200 모두 성공하였다.
ㅁ 함께 보면 좋은 사이트
반응형
'DevOps > nginx' 카테고리의 다른 글
| [Nginx] NGINX Rate Limiting & 동적 IP 차단 가이드 (0) | 2025.04.11 |
|---|---|
| [Nginx] NGINX 보안 강화를 위한 기본 설정 (0) | 2025.03.22 |
| [Nginx] Nginx 가상 호스팅 설정 (0) | 2025.03.20 |
| [Nginx] Nginx 설정을 외부 파일로 관리하는 효율적인 방법 (0) | 2025.03.19 |
| [Nginx] Nginx의 기본 이해와 주요 기능 (0) | 2025.03.18 |
Comments





