Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CloudWatch
- aws
- 코틀린 코루틴의 정석
- Pinpoint
- mysql 튜닝
- AWS EKS
- minikube
- 티스토리챌린지
- AI
- kotlin
- Linux
- PETERICA
- go
- Java
- 기록으로 실력을 쌓자
- CKA
- Spring
- 정보처리기사 실기 기출문제
- 정보처리기사실기 기출문제
- 오블완
- Elasticsearch
- APM
- docker
- kotlin querydsl
- Kubernetes
- tucker의 go 언어 프로그래밍
- kotlin coroutine
- CKA 기출문제
- golang
- 공부
Archives
- Today
- Total
피터의 개발이야기
[Rocket.Chat] Incoming WebHook Script 본문
반응형

ㅁ 개요
ㅇ 로켓챗에 시스템 알람을 표시 하기 위해 Incommong WebHook을 생성하고 알람을 발송하는 과정을 정리하였다.
ㅁ Admin Panel로 이동

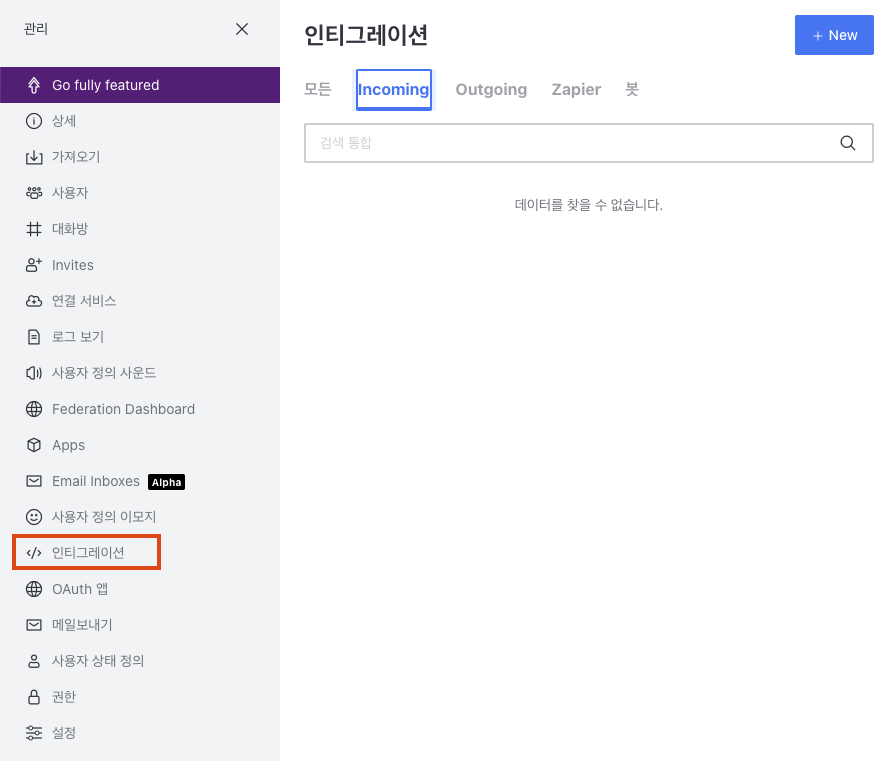
ㅁ 인티그레이션

ㅇ 인티그레이션을 클릭한다.
ㅇ Incoming 선택 후 + New를 클릭한다.
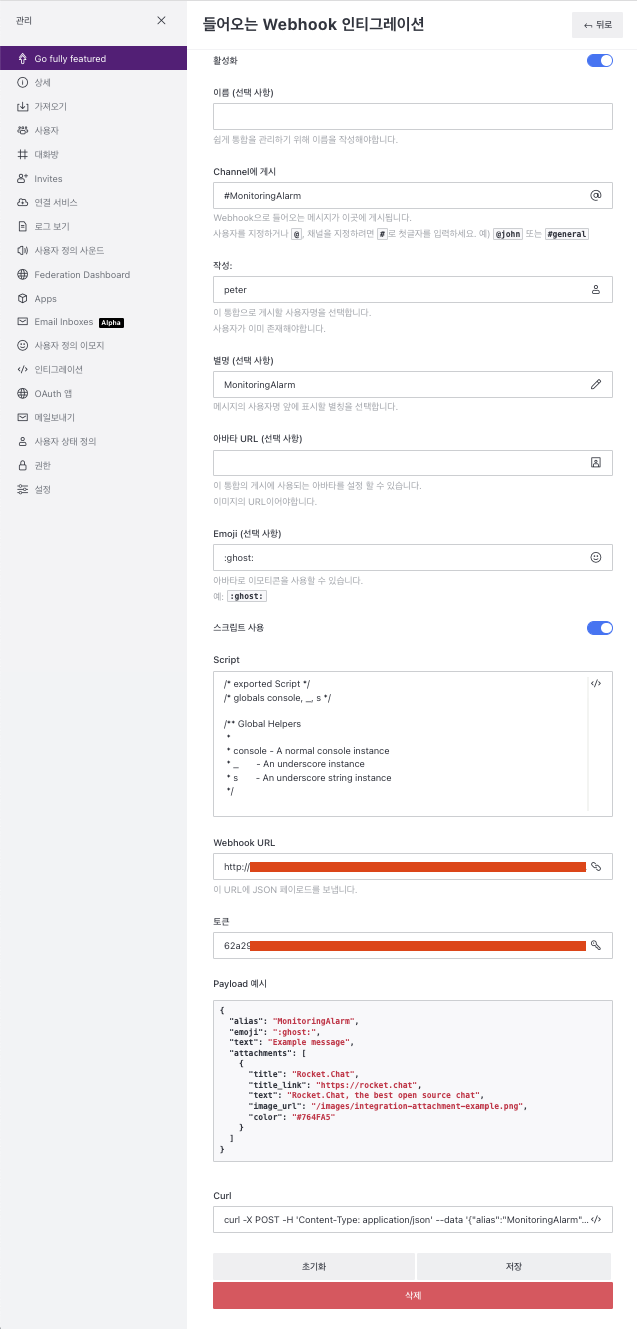
ㅁ Incoming Webhook 생성

ㅇ 활성화를 체크한다.
ㅇ #MonitoringAlarm 채널을 입력한다.
ㅇ peter 작성자를 등록.
ㅇ 채널에 표시될 Alias를 넣는다. MonitoringAlarm로 입력하였다.
ㅇ 아바타로 👻 를 선택하였다.
ㅇ 스크립트 사용을 활성화 한다.
/* exported Script */
/* globals console, _, s */
/** Global Helpers
*
* console - A normal console instance
* _ - An underscore instance
* s - An underscore string instance
*/
class Script {
/**
* @params {object} request
*/
process_incoming_request({ request }) {
// request.url.hash
// request.url.search
// request.url.query
// request.url.pathname
// request.url.path
// request.url_raw
// request.url_params
// request.headers
// request.user._id
// request.user.name
// request.user.username
// request.content_raw
// request.content
// console is a global helper to improve debug
console.log(request.content);
return {
content:{
text: request.content.text
// "attachments": [{
// "color": "#FF0000",
// "author_name": "Rocket.Cat",
// "author_link": "https://open.rocket.chat/direct/rocket.cat",
// "author_icon": "https://open.rocket.chat/avatar/rocket.cat.jpg",
// "title": "Rocket.Chat",
// "title_link": "https://rocket.chat",
// "text": "Rocket.Chat, the best open source chat",
// "fields": [{
// "title": "Priority",
// "value": "High",
// "short": false
// }],
// "image_url": "https://rocket.chat/images/mockup.png",
// "thumb_url": "https://rocket.chat/images/mockup.png"
// }]
}
};
// return {
// error: {
// success: false,
// message: 'Error example'
// }
// };
}
}ㅇ 이후 저장을 누르면 Webhook URL과 Token이 생성되고 하단에 샘플 CURL이 생성된다.
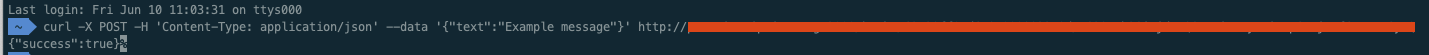
ㅁ CURL 테스트


ㅇ 테스트 발송이 성공하였다.
ㅇ CURL 코드를 통해 서버에서 직접 Webhook을 발송할 수 있다.
반응형
'DevOps' 카테고리의 다른 글
| DevOps 로드맵 (0) | 2022.06.28 |
|---|---|
| [DevOps] MongoDB 롱쿼리 조회하고 kill하는 방법 (0) | 2022.06.21 |
| [Rocket.Chat] Rocket.Chat 설치하기 (4) | 2022.06.07 |
| [Redis] Redis scan의 지연발생 원인 분석 (0) | 2022.05.28 |
| [DevOps] AWS RDS Fail Over 처리 후 접속 주의 (0) | 2022.05.26 |
Comments





