Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 티스토리챌린지
- AWS EKS
- kotlin coroutine
- AI
- kotlin
- APM
- Pinpoint
- aws
- golang
- 오블완
- Linux
- CKA
- 바이브코딩
- 정보처리기사 실기 기출문제
- 코틀린 코루틴의 정석
- Java
- SRE
- MySQL
- 공부
- go
- CKA 기출문제
- PETERICA
- 기록으로 실력을 쌓자
- 컨텍스트 엔지니어링
- minikube
- Kubernetes
- kotlin querydsl
- CloudWatch
- tucker의 go 언어 프로그래밍
- Spring
Archives
- Today
- Total
피터의 개발이야기
[flutter] Cupertino DatePicker 설정, min max date 지정 본문
Programming/Flutter
[flutter] Cupertino DatePicker 설정, min max date 지정
기록하는 백앤드개발자 2024. 2. 20. 16:19반응형

ㅁ 들어가며

ㅇ 코드팩토리의 플러터 프로그래밍 책을 보며 실습 중 [flutter] 만난 지 며칠 U&I 내용을 정리하면서 Cupertino DatePicker를 설정하고 최소, 최대 날짜를 지정하는 방법을 정리하였다.
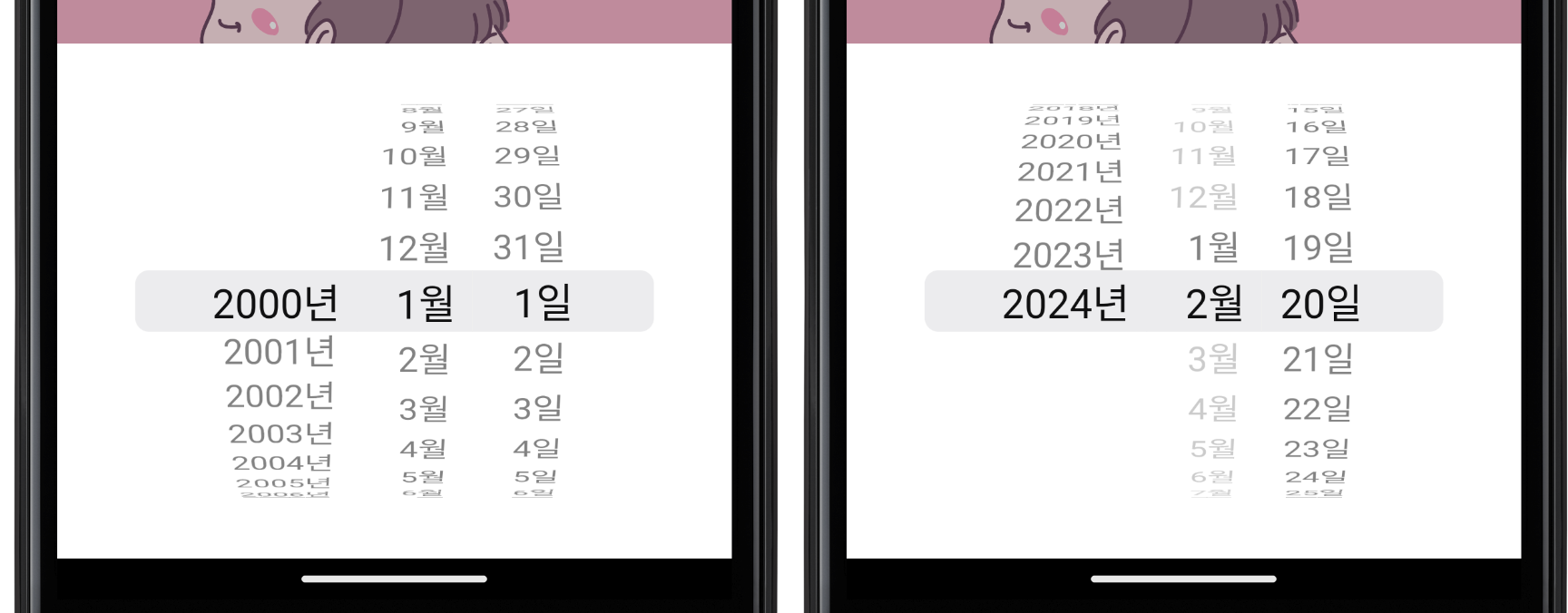
ㅁ min max 날짜 지정방법
import 'package:intl/intl.dart'; // Dateformat 용
.............
// 하트 기능 생성
void onHeartPressed(){
// 쿠퍼티노 다이어로그 생성자
showCupertinoDialog(
context: context,
builder: (BuildContext context){
////////////////////////////////
// min max 날짜 지정- 초기 선택 날짜
final initDate =
DateFormat('yyyy-MM-dd').parse('2014-11-11');
///////////////////////////////
// 날짜 다이얼로그 정렬
return Align(
alignment: Alignment.bottomCenter,
child: Container(
color: Colors.white, // 흰색 배경
height: 300,
child: CupertinoDatePicker(
////////////////////
// min max 날짜 지정
// https://api.flutter.dev/flutter/cupertino/CupertinoDatePicker/maximumDate.html
maximumYear: DateTime.now().year,
maximumDate: DateTime.now(),
minimumYear: 2000,
initialDateTime: initDate,
////////////////////
// 시간 빼고 날짜만 선택
mode: CupertinoDatePickerMode.date,
// 선택한 날짜 데이터 받아 firstDay에 반경하기
onDateTimeChanged: (DateTime date){
setState(() {
firstDay = date;
});
},
),
),
);
},
barrierDismissible: true, // 외부 클릭 시 닫음
);
}
.............
ㅇ Cupertino DatePicker 설정하는 소스이다.
ㅇ 강조된 minimum~ maximum~ 옵션값을 지정하면 날짜 선택의 폭을 지정할 수 있다.
ㅁ 함께 보면 좋은 사이트

반응형
'Programming > Flutter' 카테고리의 다른 글
| [flutter] 일정 관리 앱 - 로컬 데이터 저장 SQLite, 드리프트 플러그인 (0) | 2024.02.21 |
|---|---|
| [flutter] 일정 관리 앱 - 달력 및 입력 폼 작성 (0) | 2024.02.21 |
| [flutter] DateFormat 한글 설정 (0) | 2024.02.20 |
| [flutter] 만난 지 며칠 U&I, Cupertino DatePicker 설정 (1) | 2024.02.20 |
| [flutter] 전자액자 만들기 (2) | 2024.02.19 |
Comments





