Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SRE
- PETERICA
- Java
- kotlin querydsl
- CKA 기출문제
- 코틀린 코루틴의 정석
- Linux
- CloudWatch
- 컨텍스트 엔지니어링
- AWS EKS
- go
- minikube
- 바이브코딩
- 기록으로 실력을 쌓자
- 오블완
- Kubernetes
- Spring
- Pinpoint
- CKA
- kotlin coroutine
- golang
- AI
- tucker의 go 언어 프로그래밍
- 정보처리기사 실기 기출문제
- aws
- APM
- MySQL
- 공부
- kotlin
- 티스토리챌린지
Archives
- Today
- Total
피터의 개발이야기
[flutter] 일정 관리 앱 - 로컬 데이터 저장 SQLite, 드리프트 플러그인 본문
반응형

ㅁ 들어가며
ㅇ 코드팩토리의 플러터 프로그래밍 책을 보며 실습한 내용을 정리하였다.
ㅇ [flutter] 일정 관리 앱 - 달력 및 입력 폼 작성에 이어 로컬 데티어 저장 로직를 구현하였다.
ㅇ 소스는 이곳
ㅁ 17장 일정 관리 앱 - 로컬 데이터베이스 세팅
ㅇ Schedules 테이블 생성(drift_database.dart)
import 'package:drift/drift.dart';
// Schedules 테이블 생성
class Schedules extends Table {
IntColumn get id => integer().autoIncrement()(); // PRIMARY KEY, 정수 열
TextColumn get content => text()(); // 내용, 글자 열
DateTimeColumn get date => dateTime()(); // 일정 날짜, 날짜 열
IntColumn get startTime => integer()(); // 시작 시간
IntColumn get endTime => integer()(); // 종료 시간
}
ㅇ 쿼리 구현하기(drift_database.dart)
import 'package:calendar_scheduler/model/schedule.dart';
import 'package:drift/drift.dart';
import 'package:drift/native.dart';
import 'package:path_provider/path_provider.dart';
import 'package:path/path.dart' as p;
import 'dart:io';
// private값까지 불러올 수 있음
part 'drift_database.g.dart'; // part 파일 지정
// 사용할 테이블 등록
@DriftDatabase(
tables: [
Schedules,
],
)
class LocalDatabase extends _$LocalDatabase {
LocalDatabase() : super(_openConnection());
// 17.2.3 쿼리 구현하기
Stream<List<Schedule>> watchSchedules(DateTime date) =>
(select(schedules)..where((tbl) => tbl.date.equals(date))).watch(); // 데이터를 조회하고 변화를 감지
// insert문
Future<int> createSchedule(SchedulesCompanion data) =>
into(schedules).insert(data);
// delete문
Future<int> removeSchedule(int id) =>
(delete(schedules)..where((tbl) => tbl.id.equals(id))).go();
// 데이블 변화 감지를 위한 필수 지정
@override
int get schemaVersion => 1;
}
LazyDatabase _openConnection() {
return LazyDatabase(() async {
// 데이터베이스 파일 저장할 폴더
final dbFolder = await getApplicationDocumentsDirectory();
final file = File(p.join(dbFolder.path, 'db.sqlite'));
return NativeDatabase(file);
});
}ㄴ select, insert, delete 쿼리 구현됨.
ㅇ drift_database.g.dart 생성 빌드작업
$ flutter pub run build_runner build
Deprecated. Use `dart run` instead.
Building package executable... (7.1s)
Built build_runner:build_runner.
[INFO] Generating build script completed, took 391ms
[INFO] Precompiling build script... completed, took 7.7s
[INFO] Building new asset graph completed, took 1.3s
[INFO] Checking for unexpected pre-existing outputs. completed, took 17.7s
[WARNING] drift_dev on test/widget_test.dart:
Your current `analyzer` version may not fully support your current SDK version.
Analyzer language version: 3.1.0
SDK language version: 3.2.0
Please update to the latest `analyzer` version (6.4.1) by running
`flutter packages upgrade`.
If you are not getting the latest version by running the above command, you
can try adding a constraint like the following to your pubspec to start
diagnosing why you can't get the latest version:
dev_dependencies:
analyzer: ^6.4.1
[INFO] Generating SDK summary completed, took 5.1s
[INFO] Running build completed, took 17.0s
[INFO] Caching finalized dependency graph completed, took 79ms
[INFO] Succeeded after 17.1s with 61 outputs (141 actions)ㄴ 터미널에서 빌드 명령어를 실행하면 drift_database.g.dart 생성이 완료됨.
ㅇ 드리프트 초기화 하기(main.dart)

ㅁ 17장 일정 관리 앱 - 일정 데이터 생성하기
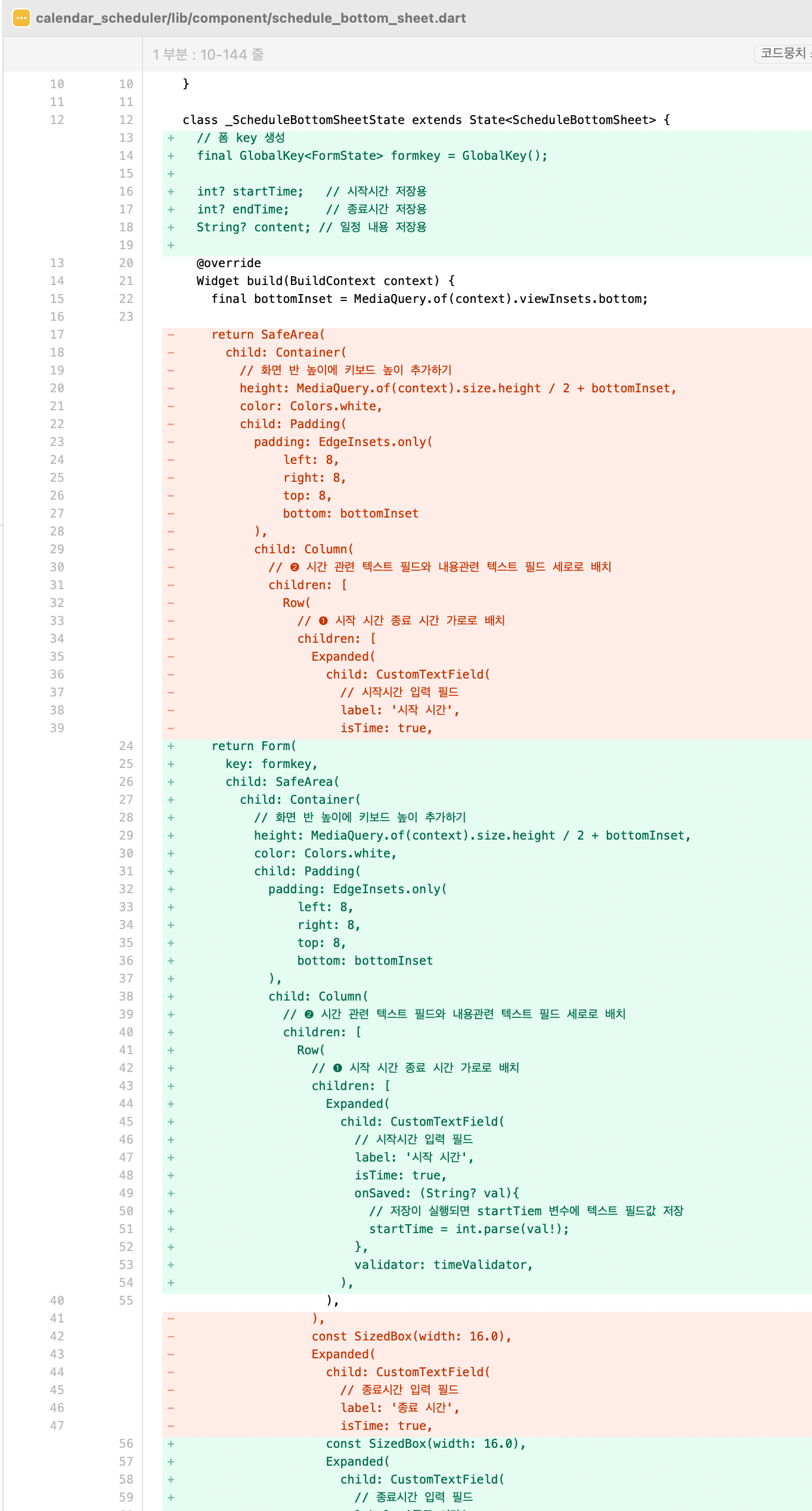
ㅇ 폼에서 데이터 받기

ㄴ text field에서 저장 시 실행 함수를 주입받는다.

ㅇ customeTextField에 벨리데이션 기능과 저장 시 작동 합수를 주입하고 있다.

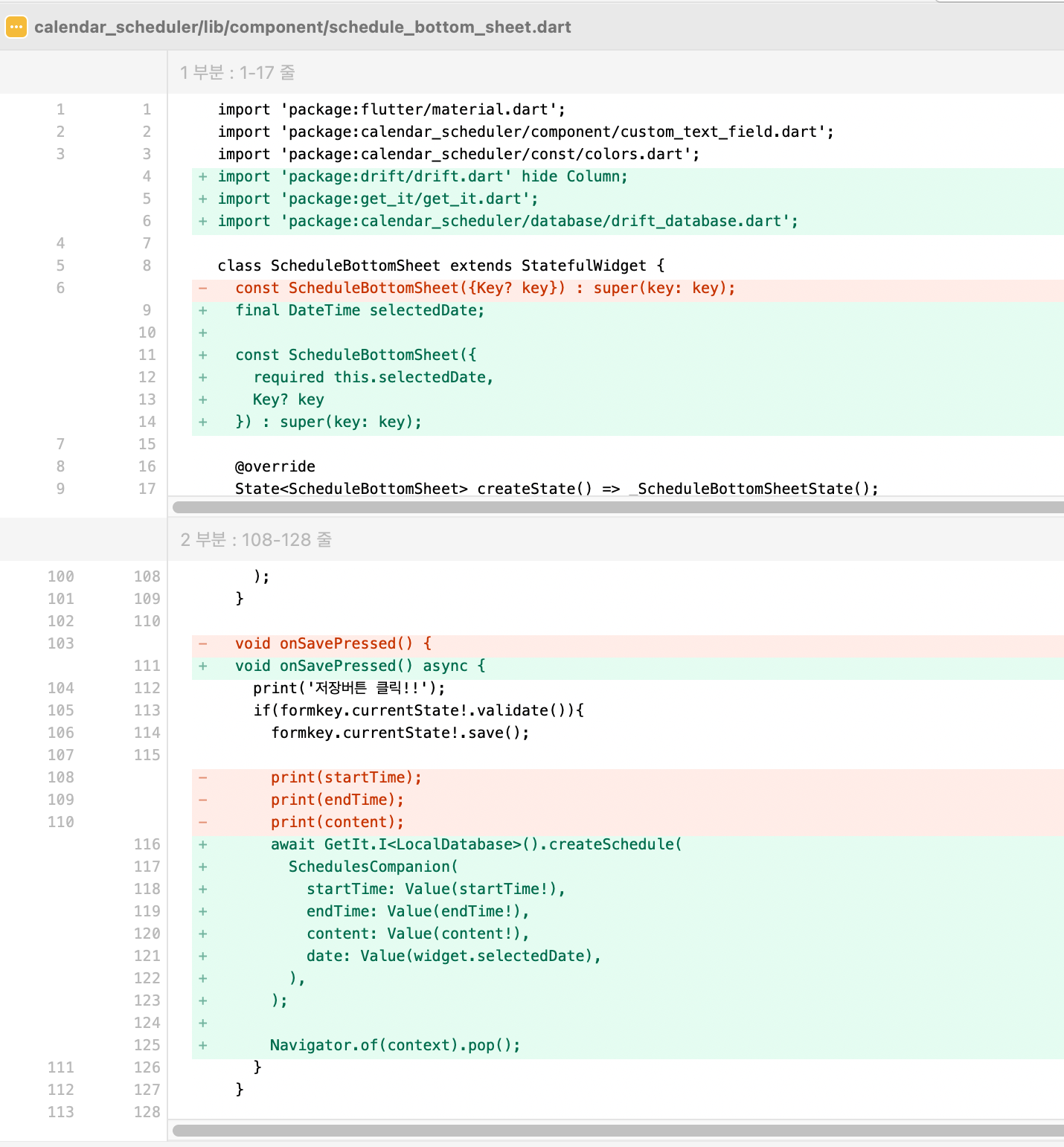
ㅇ 폼에서 받은 데이터를 localDatabase에 저장하는 로직

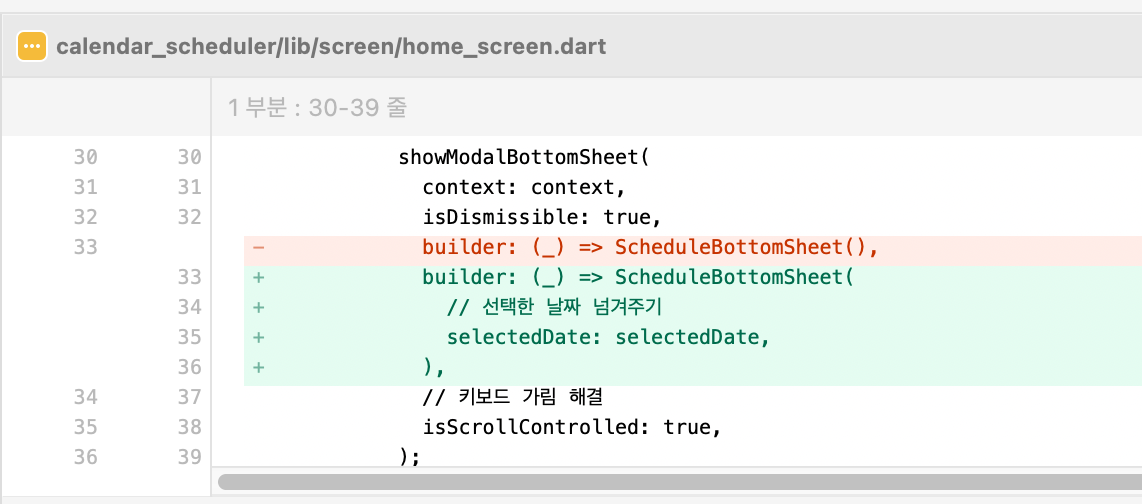
ㅇ 저장 시 날짜에서 선택한 날짜를 저장 객체인 ScheduleBottomSheet로 전달한다.
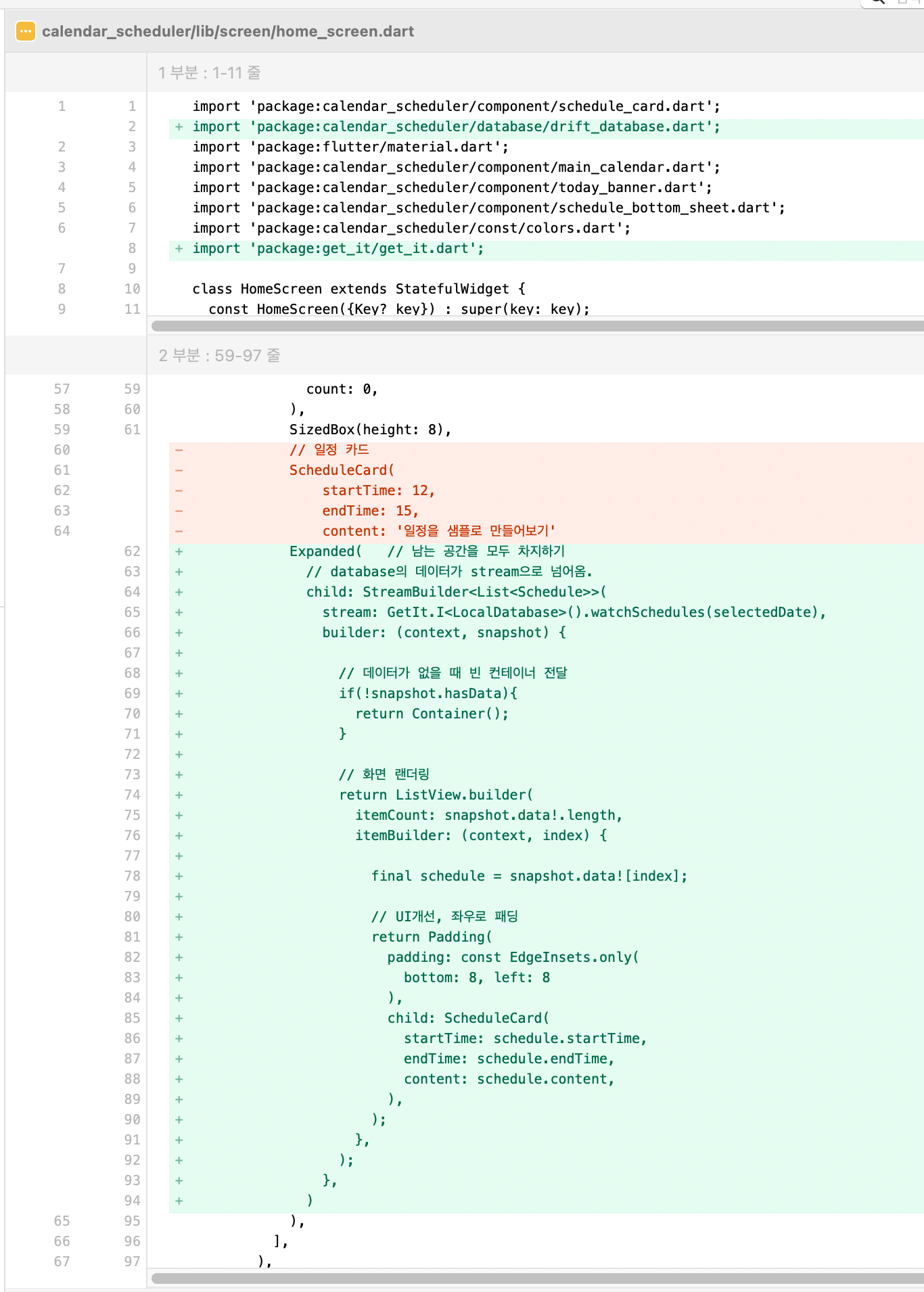
ㅁ 17장 일정 관리 앱 - 일정 데이터 읽기


ㅁ 17장 일정 관리 앱 - 일정 데이터 삭제


ㅇ 스케줄 레코드를 왼쪽에서 오른쪽으로 드래그하면 삭제가 된다.
ㅇ 이미지는 23 일정이 사라진 상태임.
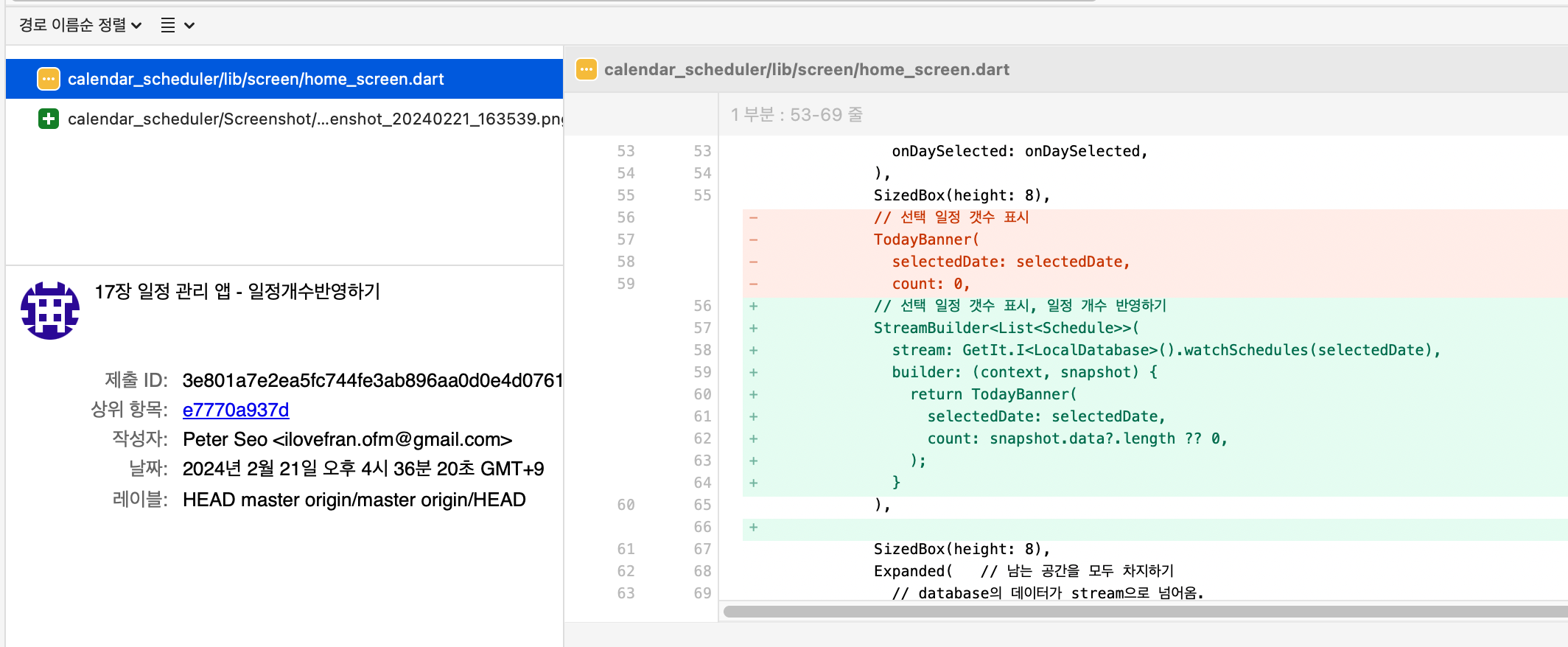
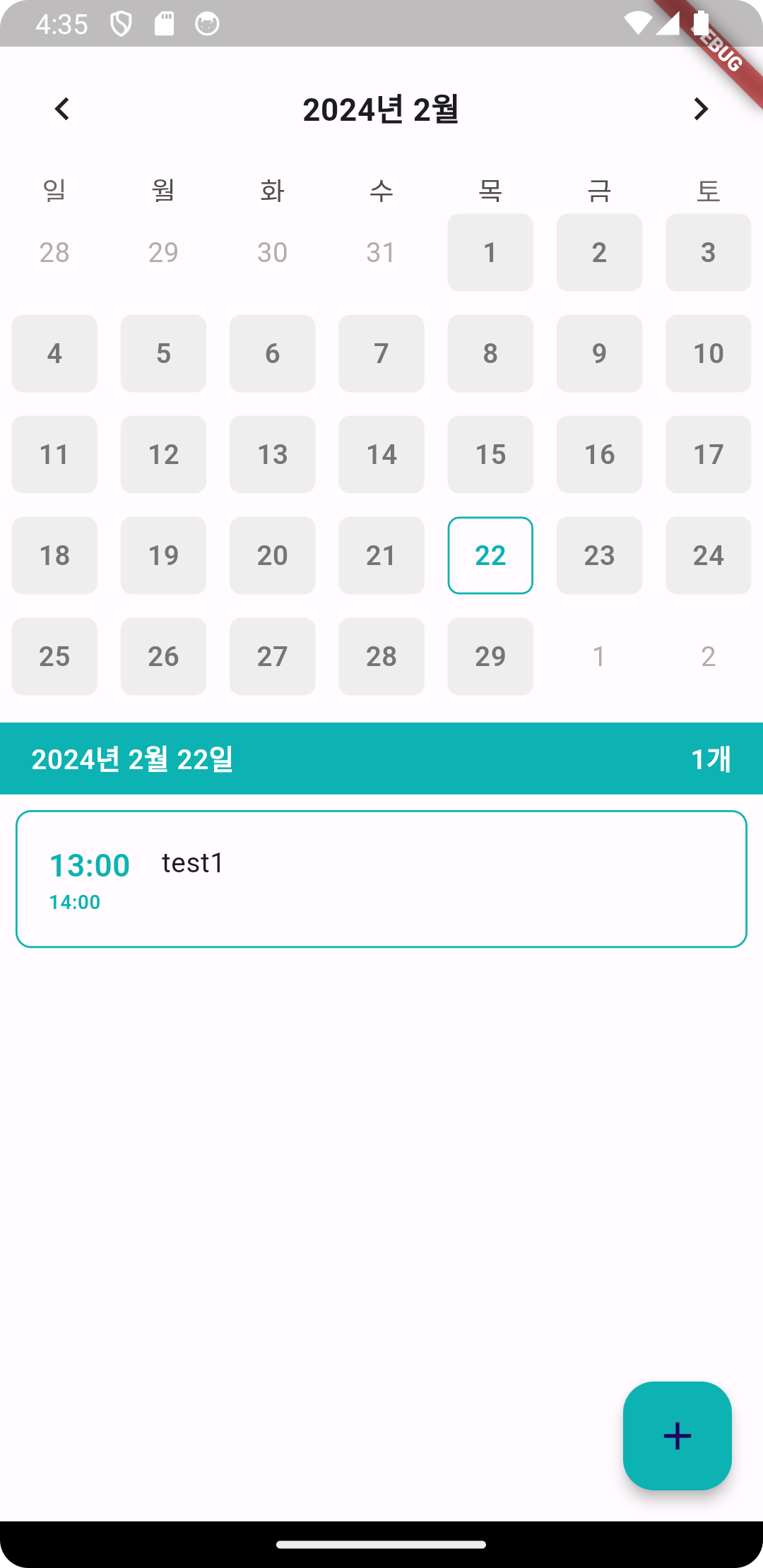
ㅁ 17장 일정 관리 앱 - 일정개수반영하기


ㅁ 함께 보면 좋은 사이트
ㅇ flutter cookbook - Build a Flutter layout
ㄴ 플루터 쿡북 중 레이아웃 페이지 링크
ㅇ codelabs- 첫 번째 Flutter 앱
ㄴ 환경을 잡고 테스트를 해보기 좋은 튜토리얼
반응형
'Programming > Flutter' 카테고리의 다른 글
| [flutter] 일정 관리 앱 - 달력 및 입력 폼 작성 (0) | 2024.02.21 |
|---|---|
| [flutter] Cupertino DatePicker 설정, min max date 지정 (1) | 2024.02.20 |
| [flutter] DateFormat 한글 설정 (0) | 2024.02.20 |
| [flutter] 만난 지 며칠 U&I, Cupertino DatePicker 설정 (1) | 2024.02.20 |
| [flutter] 전자액자 만들기 (2) | 2024.02.19 |
Comments





