Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Linux
- MySQL
- Kubernetes
- Spring
- CKA
- tucker의 go 언어 프로그래밍
- 공부
- kotlin querydsl
- kotlin
- 오블완
- 정보처리기사 실기 기출문제
- golang
- PETERICA
- AI
- AWS EKS
- Java
- aws
- kotlin coroutine
- go
- SRE
- Pinpoint
- 기록으로 실력을 쌓자
- minikube
- CKA 기출문제
- 바이브코딩
- 티스토리챌린지
- CloudWatch
- APM
- 컨텍스트 엔지니어링
- 코틀린 코루틴의 정석
Archives
- Today
- Total
피터의 개발이야기
[Node.js] Docker를 이용한 샘플 node.js 작성 본문
반응형

ㅁ 들어가며
ㅇ node.js 테스트를 위한 샘플 Docker 컨테이너를 만들어 보았고 그 과정을 정리하였다.
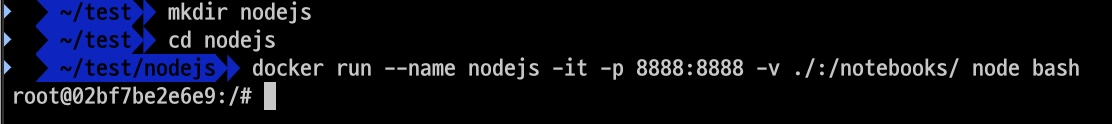
ㅁ Work 폴더 생성 및 Docker run
# workspace 생성
$ mkdir nodejs
$ cd nodejs
# 컨테이너 실행
$ docker run --name nodejs -it -p 8888:8888 -v ./:/notebooks/ node bash
ㅁ 기본 구성, vim, http, express
# vim 설치
$ apt-get update # 안하면 에러 발생
$ apt-get install vim
# http, express 설치
$ npm install http
$ npm install express
# work 디렉토리 생성
$ mkdir /notebooks/test_nodejs
$ cd /notebooks/test_nodejsㅇ 작업을 위한 기본 구성이다.
ㅇ work 디렉토리를 생성하고 이동하였다.
ㅁ app.js 생성
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello Peterica World');
}).listen(8888, function(){
console.log('listening...');
});ㅇ port:8888로 listen하는 http 프로그램을 위한 app.js를 작성하였다.
ㅁ Node 실행
$ node app.js
listening...

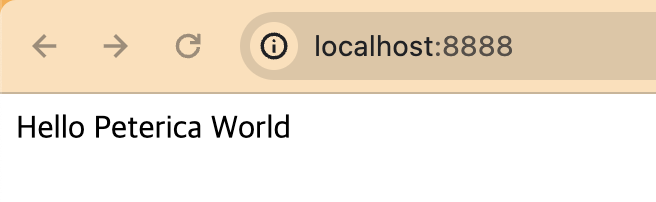
ㅇ localhost:8888로 접속을 하면 Hello Peterica World가 정상 출력된다.
ㅁ 함께 보면 좋은 사이트
반응형
'DevOps > Node.js' 카테고리의 다른 글
| [Node.js] localStorage와 sessionStorage의 차이점 정리 (0) | 2025.06.26 |
|---|---|
| [Node.js] 타임아웃 핸들링 방법 (0) | 2025.04.08 |
| [Node.js] Node.js 서버 사이드,찍먹하기 (3) | 2024.09.27 |
| [Node.js] NodeJS 기본문법 (1) | 2024.09.20 |
| [Node.js] PM2를 사용한 Node.js 관리하기(PM2 사용법 정리) (0) | 2024.09.16 |
Comments




